一、什么是SwiftUI?
July 01, 2022
1 min
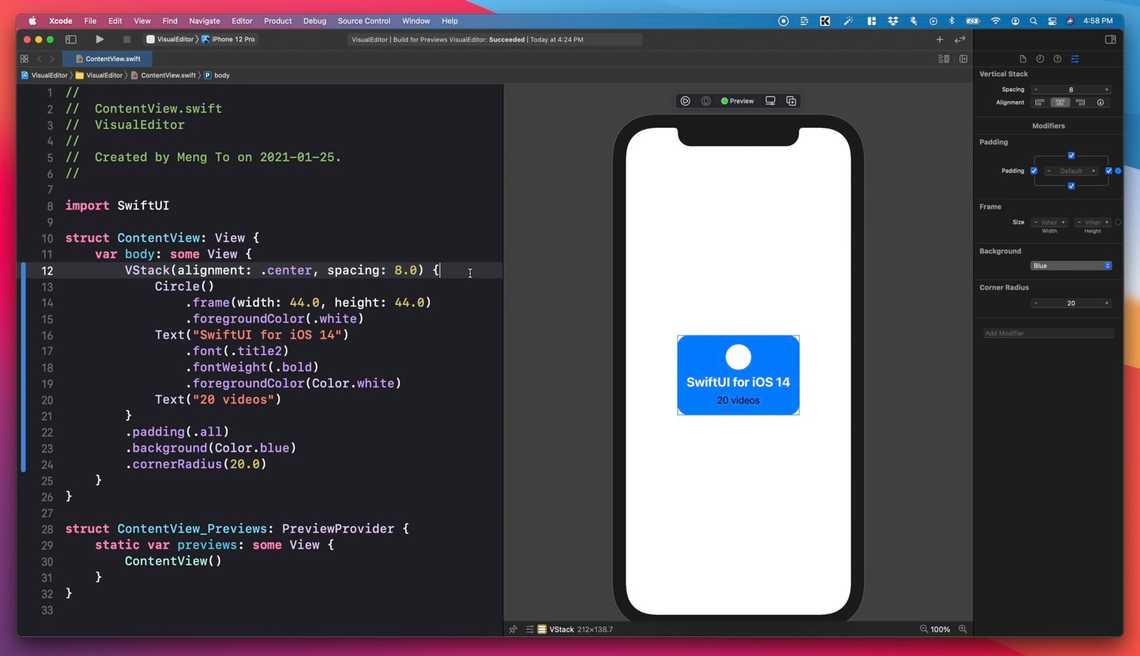
本篇文章,我们将快速学习下如何在Xcode 里如何使用不写代码,通过可视化�功能创建一个简单的布局。
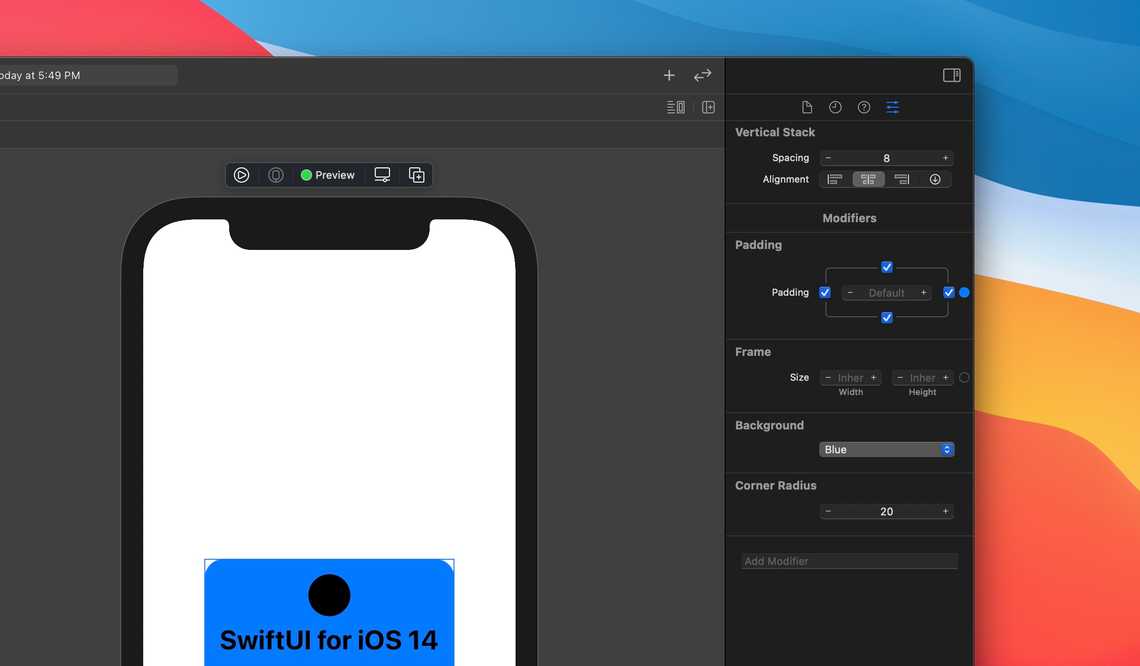
您可以使用检查器来编辑您的样式,例如文本内容、字体、粗细、颜色等。每次编辑时,相关的样式效果和代码将会实时展示在编辑器里。就像在设计工具中一样,如下所示,最右边的块状区域,在这里我们进行样式的操作。

Text("SwiftUI for iOS 14")
.font(.title2)
.fontWeight(.bold)
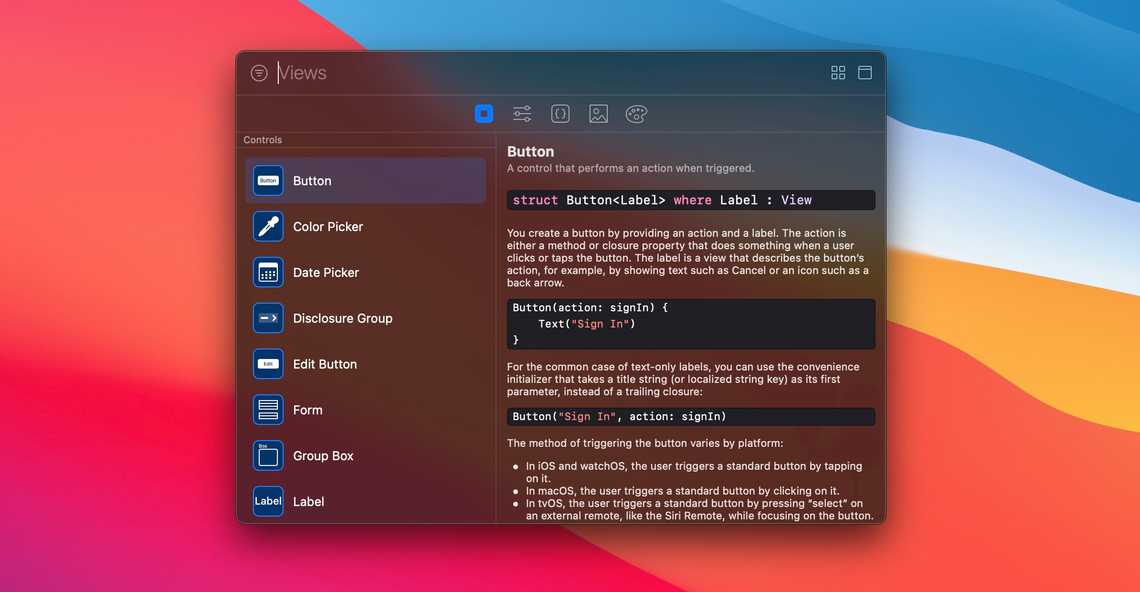
插入菜单(使用 Cmd+Shift+L)非常适合在现有视图中引入新元素。您可以找到 iOS 中所有可用控件:例如按钮(button)、颜色选择器(color picker)、日期选择器(date picket)等。您可以将项目从“插入菜单“拖放到“预览”或代码中。

VStack(spacing: 8.0) {
Circle()
.frame(width: 44.0, height: 44.0)
Text("SwiftUI for iOS 14")
.font(.title)
.fontWeight(.bold)
Text("20 videos")
}
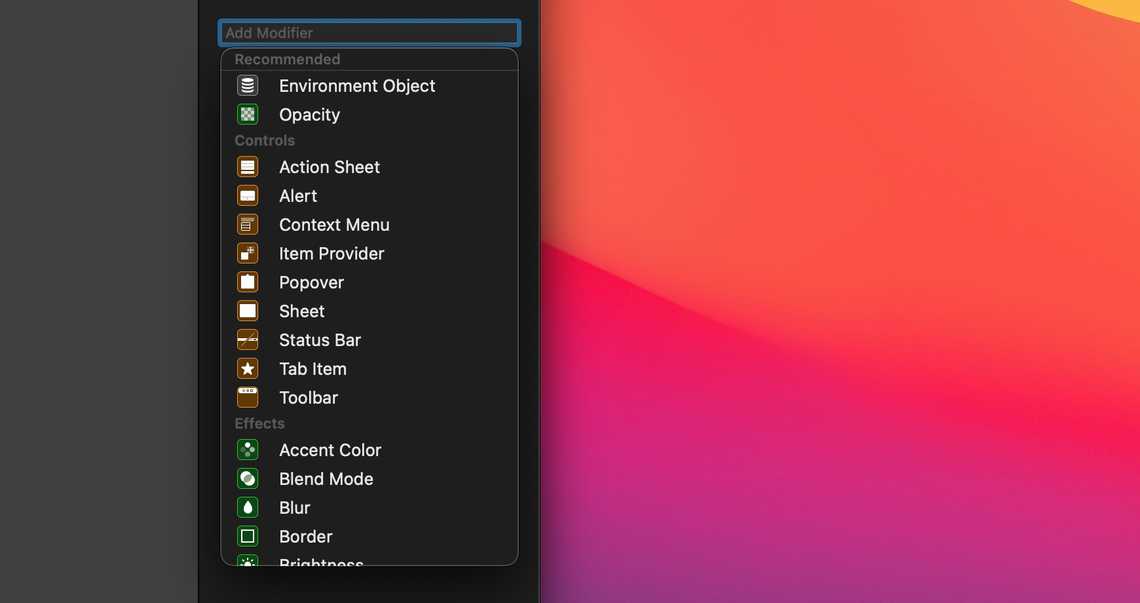
Inspector**(检查器)并**没有所有样式选项。对于更多修饰符,您可以转到修饰符搜索字段并查找背景和角半径等属性。

VStack(alignment: .center, spacing: 8.0) { }
.padding(.all)
.background(Color.blue)
.cornerRadius(20.0)

VStack(alignment: .center, spacing: 8.0) {
Circle()
.frame(width: 44.0, height: 44.0)
Text("SwiftUI for iOS 14")
.font(.title)
.fontWeight(.bold)
Text("20 videos")
}
.padding(.all)
.background(Color.blue)
.cornerRadius(20.0)
关于本章节源码你可以关注「前端达人」公众号,回复 ”swa001“ 获取下载链接。

注:本文属于原创文章,版权属于「前端达人」公众号及 SwiftUI.cc 所有,谢绝一切形式的转载
