
Apple 提供了一组超过 2,400 个可配置的图标,您可以在应用程序中使用它们。它们与 macOS、iOS、iPadOS、watchOS 和 tvOS 的系统字体 San Francisco 无缝协作。这样就避免了你到处找图标,导入图标库的麻烦。
SF Symbols
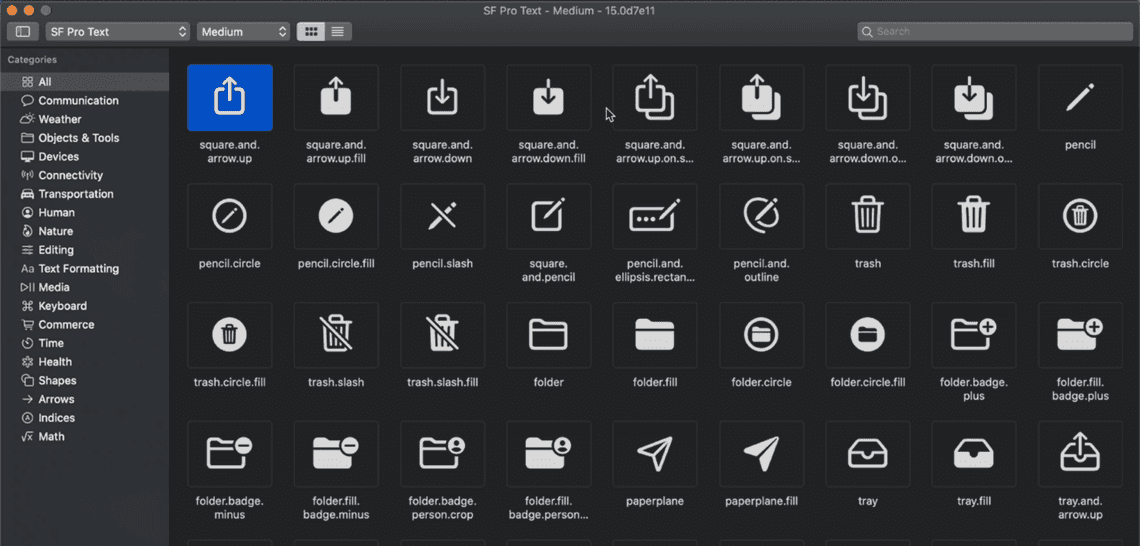
SF 图标具有很强的适应性,可以配置为多种线框粗细和尺寸。使用它们就像复制然后将它们粘贴到您的项目一样简单。要使用这些,请确保您的设备上安装了 SF Symbols 应用程序(https://developer.apple.com/sf-symbols/)。

Compatibility(兼容性)
SF Symbols 与 iOS 13 及更高版本、macOS 11 及更高版本、watchOS 6 及更高版本以及 tvOS 13 及更高版本有着更好的兼容性。

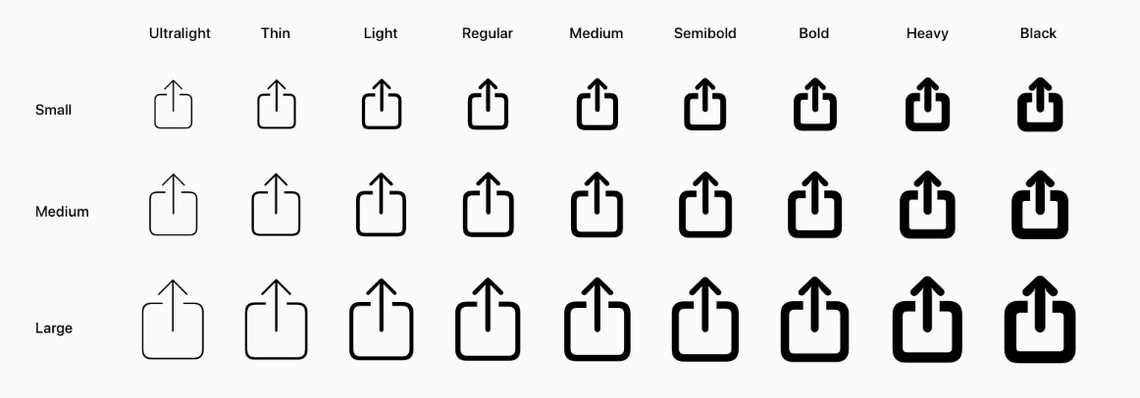
Weights(粗细)
SF 图标有各种粗细的尺寸可供选择。这使您可以更方便的适应各种设计。常用的选项包括薄、轻、粗、重等。下图显示了可用的几种配置选择。

Using SF Symbols(使用SF图标库)
在 SwiftUI 中,您可以使用 SF Symbols 的名称轻松的调用其对应名称的图标。此外,您可以自定义大小(小、中、大)、更改轻薄厚重(**Weights**)和更改图标颜色。您还可以使用字体修饰符来编辑图标。
Image(systemName: "gear")
.font(.system(size: 20, weight: .light))
Changing Scale(改变尺寸)
您可以将 imageScale 修饰符添修改 SF 图标的大小,其属性将其视为图像, imageScale 有三个值可供选择:large(大), medium(中), small(小).
Image(systemName: "gear")
.imageScale(.large)
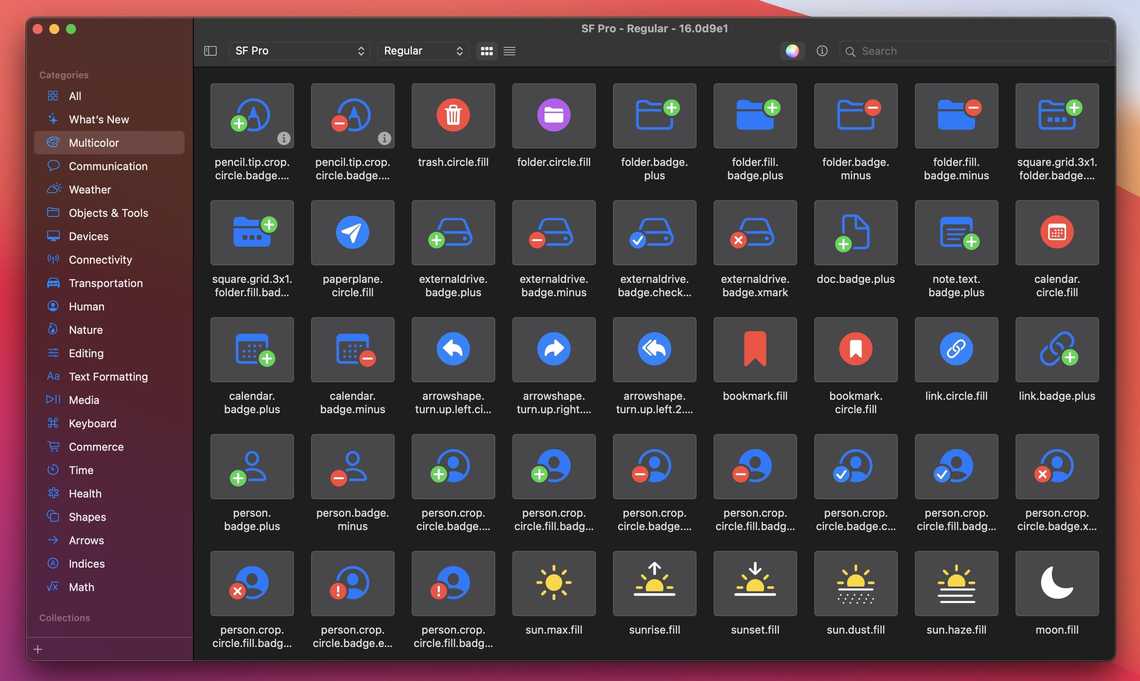
Multi Color(多种颜色)

您可以使用多色 SF 图标。在应用程序中,选择 Multicolor 菜单分类查看它们。或者,您可以单击工具栏中的 Color 图标查看。
如果要让图标显示多彩属性,你需要再引用 renderingMode 修饰符属性,示例代码如下:
Image(systemName: "paperplane.circle.fill")
.renderingMode(.original)
注意:如果您在图标上使用字体属性,您将无法使用多色选项。
在设计工具里使用 SF Symbols
您甚至可以在您最喜欢的设计工具中使用 SF Symbol 图标。使用它就像在 SF Symbols 应用程序中搜索图标一样简单。只是需要将其拖放到设计工具中即可。
源码下载
关于本章节源码你可以关注「前端达人」公众号,回复 ”swa001“ 获取下载链接。

注:本文属于原创文章,版权属于「前端达人」公众号及 SwiftUI.cc 所有,谢绝一切形式的转载


