
2019 年的 WWDC 中,Apple 宣布了一个名为「SwiftUI」的全新框架,这让所有的开发者大为惊讶,它不仅改变了 IOS APP 的方式,也是自 Swift 问世来,Apple 开发者生态(包括 ipadOS,macOS、tvOS 和 watchOS)最大的改变。
SwiftUI helps you build great-looking apps across all Apple platforms with the power of Swift — and surprisingly little code. You can bring even better experiences to everyone, on any Apple device, using just one set of tools and APIs. ——developer.apple.com
SwiftUI 可帮助您利用 Swift 的强大功能在所有 Apple 平台上构建美观的应用程序,而且只需要极少的代码。只需使用一套工具和 API,您就可以在任何 Apple 设备上为所有人带来更好的体验。
声明式语言和指令性语言的不同
例如 Java、C++、PHP、Swift 都是指令性语言,但 SwiftUI 框架则是声明式语言,那它两者的差异由是什么呢?
指令式语言
所谓的指令式语言就和自然语言中表达命令的指令一样,是一些电脑执行的指令所组成,如果你还不太明白什么意思,那我们拿做披萨举例,比如你想做一个披萨,你需要明确告诉你的助手相关的指令方法:
- 加热到多少度或更高,至少要30分钟
- 准备一磅面团
- 将面团揉成10英寸的圆
- 将番茄和汤均匀的涂抹其边缘
- 再撒上一些配料
- 将披萨烘烤5分钟
声明式语言
声明式语言表达的是运算逻辑,而不是控制流程,也许不太好理解,拿上述做披萨的例子,你换个说法告诉你的助手,不需要告诉他怎么做,而是你想要什么样的披萨,比如你希望披萨是厚皮还是薄皮,是鸡肉披萨还是水果披萨,10寸还是16寸等,这时你的助手会按照的要求去为你烘烤披萨。
这就是指令式语言和声明语言的差别,声明式语言需要开发者描述UI的外观,以及状态改变时想要做什么,而指令式语言需要编写详细的指令,布局UI和定义控制其状态的事件。
第一个 SwiftUI 项目
说了这么多,我们开始动手做一个简单的 SwiftUI 项目,这里不会说太多的关于 SwiftUI 的知识,只是让大家从代码的表面体验下什么是声明式语言 SwiftUI 。
这个项目,我们将做一个会动的心形按钮,点击心形按钮时,按钮将会从红色变成黄色。当长按按钮时,心形将会变大。项目需求描述完了,我们开始动手实践吧!
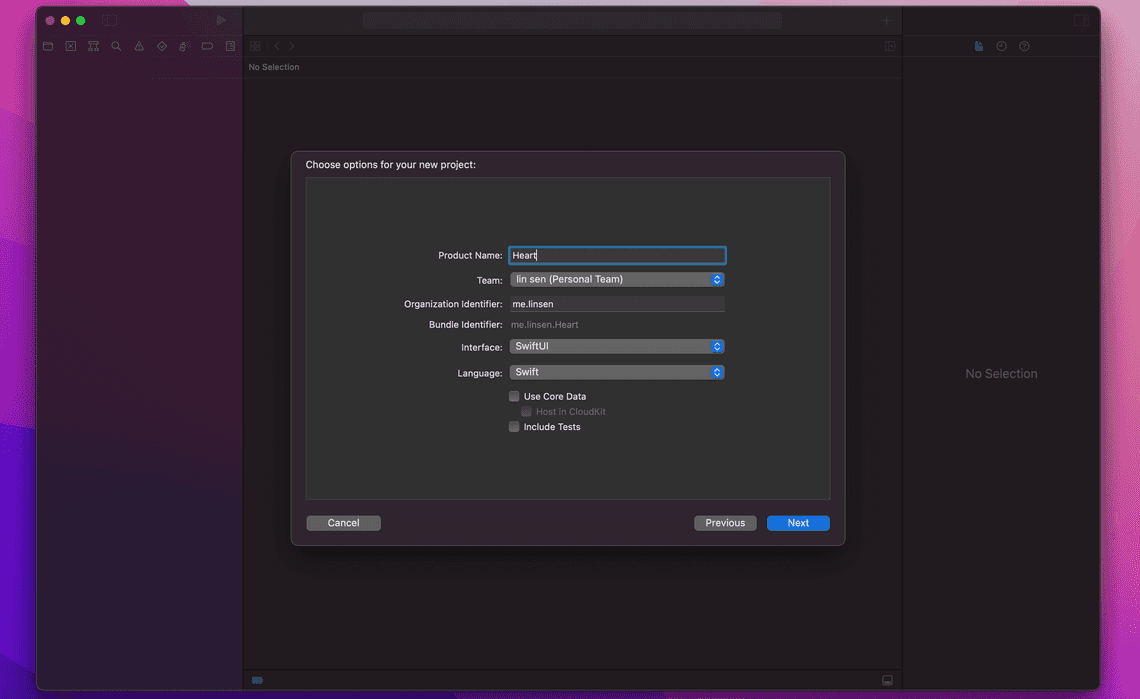
首先打开IOS的开发工具 Xcode 11/12/13,如下图所示,进行项目的创建:

接下来修改自动创建的 ContentView.swift 文件里的代码,如下所示:
import SwiftUIstruct ContentView: View {@State private var colorChange = false@State private var sizeChange = falsevar body: some View {Image(systemName:"heart.fill").font(.system(size: 200)).foregroundColor(colorChange ? .yellow : .red).scaleEffect(sizeChange ? 1.5 : 1).animation(.default).onTapGesture {self.colorChange.toggle()}.onLongPressGesture{self.sizeChange.toggle()}}}struct ContentView_Previews: PreviewProvider {static var previews: some View {ContentView()}}
结束
本篇的介绍就到这里,SwiftUI还非常新,需要一段时间才能成为更成熟的框架,但是做简单的应用完全能够胜任,还有一点需要强调的是,如果你的项目要支持低版本的系统, 比如 IOS12 及以下,建议你还是等等,暂时不采用 SwiftUI 技术,但是新技术还是要尝试的,当你掌握了这个技能,你将会享受 SwiftUI 声明式编程的乐趣。
源码下载
关于本章节源码你可以关注「前端达人」公众号,回复 ”swa001“ 获取下载链接。

注:本文属于原创文章,版权属于「前端达人」公众号及 SwiftUI.cc 所有,谢绝一切形式的转载
Tags
Table Of Contents
Related Posts
其他技术
公众号:前端达人


