
本节将介绍如何使用 HStack, VStack, ZStack 这三个布局方式的介绍以及对应 spacing 和 alignment 属性的介绍。
SwiftUI 中的 Stacks 类似于 UIKit 中的 stack views。通过组合水平和垂直的方式排列视图构建更复杂的应用界面。Stacks 有 3 种类型:HStack、VStack 和 ZStack。

VSTACK
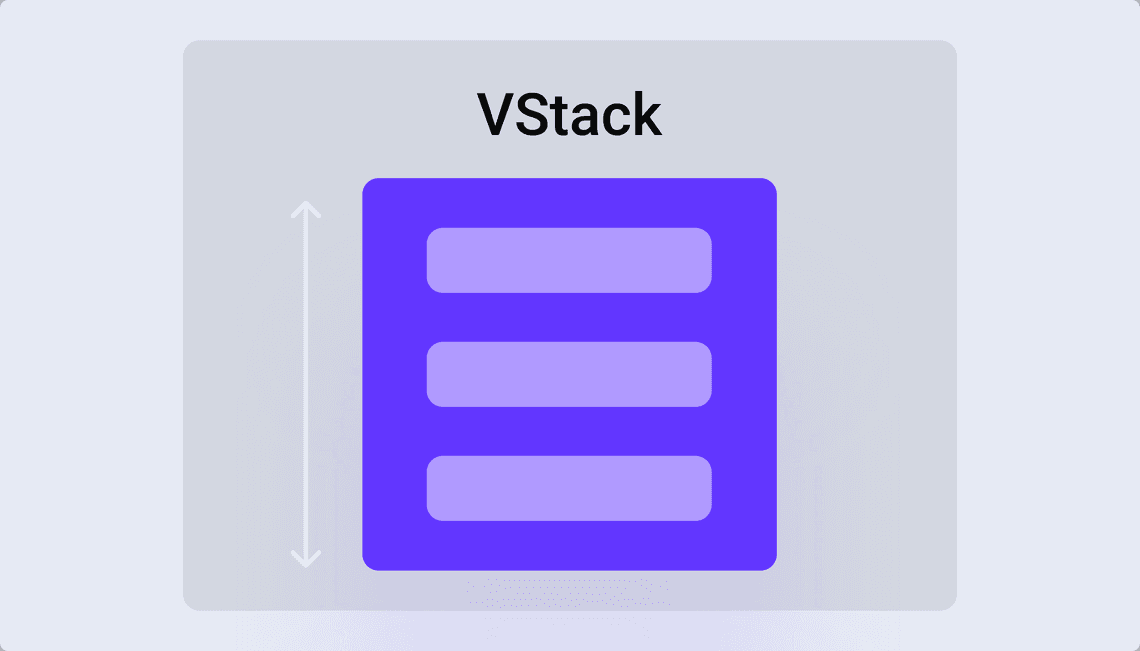
你可以通过 VStack 从上到下垂直堆叠视图,同时我们可以进一步添加alignment(对齐方式)或间距(spacing)来进一步自定义视图。
VStack(alignment: .leading, spacing: 16) {
Text("Hello, world!")
.font(.title)
Spacer()
Text("Second line")
}

HSTACK
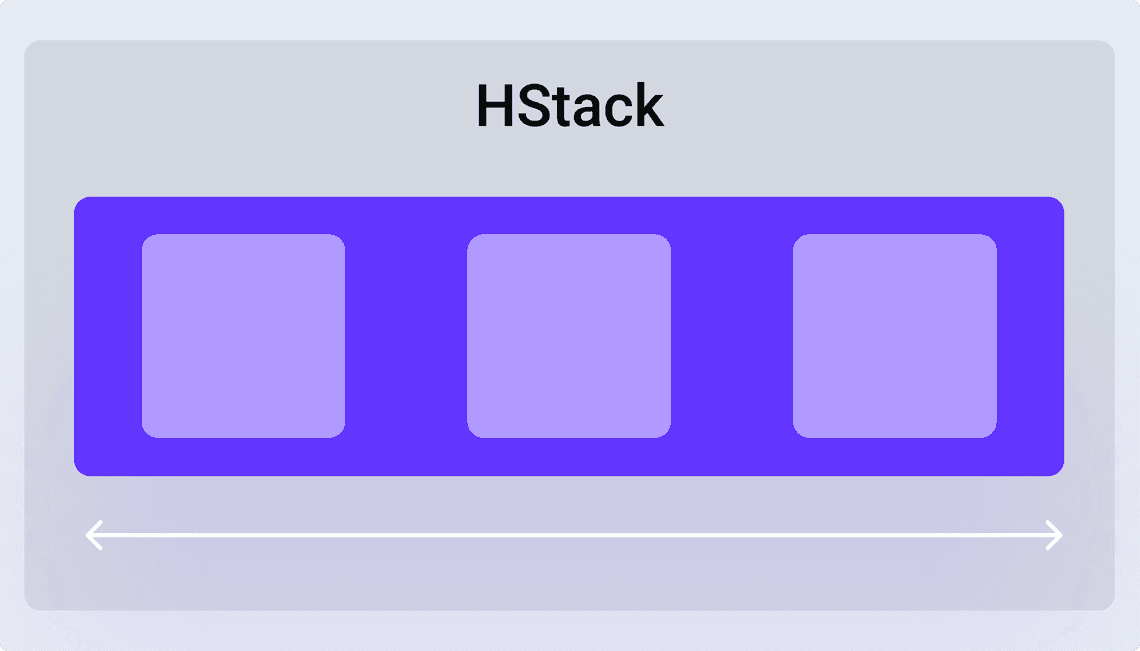
HStack 用于水平堆叠视图。就像 VStack 一样,您可以设置对齐方式和间距进一步自定义视图
HStack(alignment: .bottom, spacing: 16) {
Text("Hello, world!")
.font(.title)
Spacer()
Text("Second line")
}

SPACER
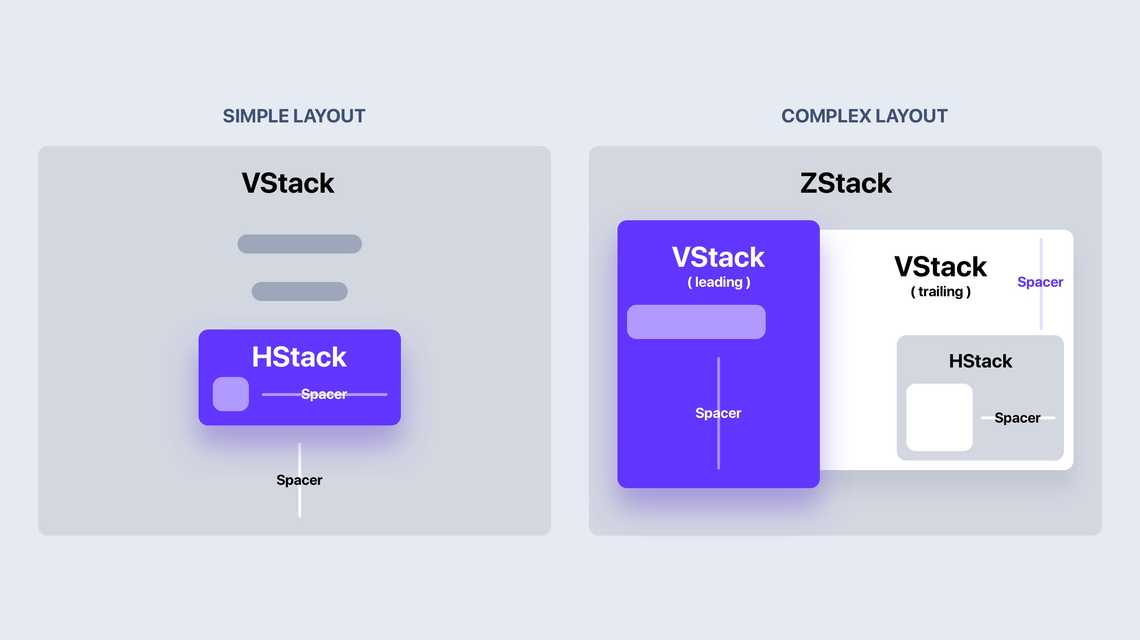
默认情况下,SwiftUI 中的 stacks 布局方式默认将占用最小空间并与中心对齐。 Spacer 用于设置实视图元素之间的间距,这在布局中是个很常用的属性。
HStack(alignment: .bottom, spacing: 16) {
Text("Hello, world!")
.font(.title)
Spacer()
Text("Second line")
}
.padding()
.frame(width: 320)
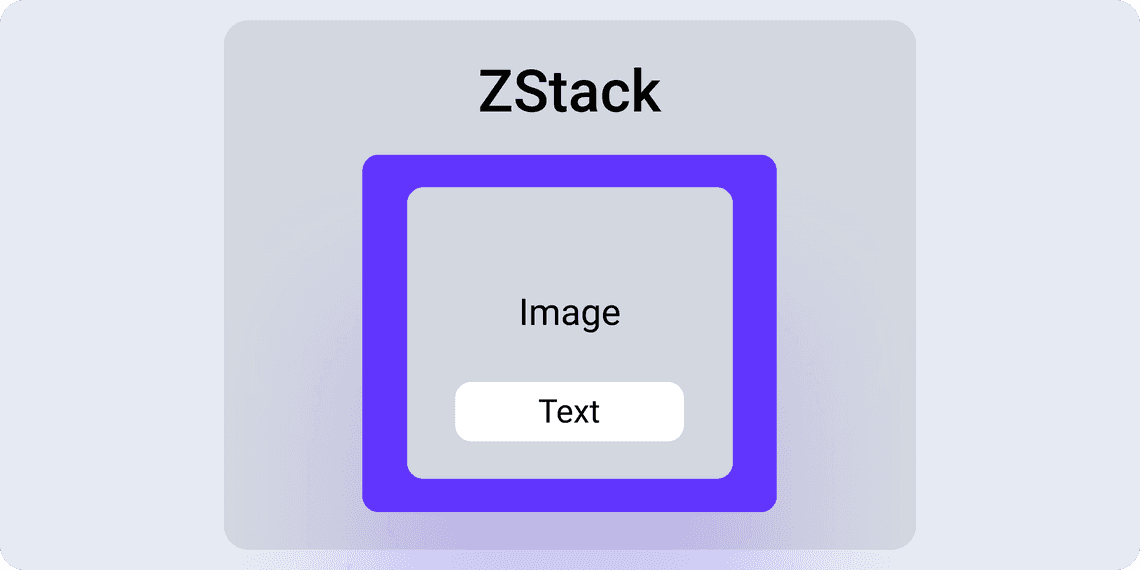
ZSTACK
ZStack 类似设计软件的层概念,元素都是在一个视图上进行堆叠的,类似在三维立体空间堆叠视图,由于元素可以相互浮动,因此 ZStack 的对齐方式会将所有项目移到一个位置。
ZStack(alignment: .topLeading) {
Rectangle()
.foregroundColor(.blue)
Text("Hello, world!")
.font(.title)
Spacer()
Text("Second line")
}
.padding()
.frame(width: 320)

源码下载
关于本章节源码你可以关注「前端达人」公众号,回复 ”swa001“ 获取下载链接。

注:本文属于原创文章,版权属于「前端达人」公众号及 SwiftUI.cc 所有,谢绝一切形式的转载


