一、什么是SwiftUI?
July 01, 2022
1 min
使用 SwiftUI,您可以轻松使用五种内置形状绘制API,即圆形、椭圆形、矩形、圆角矩��形和胶囊形。
与 Stacks 不同,Shapes(形状)将最大的占用剩余空间,给他们上色时,你将使用 fill 和 foregroundColor 的方式替代背景色,非常适合裁剪内容和边框的样式。
Circle 方法允许您绘制完美的圆形。圆形的直径等于宽度和高度之间较小的数字(如果你写的宽和高不同时)。
Circle()
.stroke(Color.black, lineWidth: 2)
.frame(width: 44, height: 44)
Ellipse 就像一个圆,但没有完美的纵横比 1:1。当宽度和高度不同时,它会填满空间并扭曲自己。
Ellipse()
.stroke(Color.black, lineWidth: 2)
.frame(width: 44, height: 88)
虽然 SwiftUI 中的大多数元素(例如 stacks 堆栈、颜色、渐变)都以矩形的形式,但它们不是形状。 Rectangle 具有 shape 属性,你可以进行描边或用作蒙版的用途。
Rectangle()
.foregroundColor(.blue)
.ignoresSafeArea()
RoundedRectangle(圆角矩形) 有 cornerRadius(圆角) 和 style(样式)属性。它非常适合创建按钮、卡片,看起来更美观和圆滑。
RoundedRectangle(cornerRadius: 30, style: .continuous)
.fill(Color.green)
.frame(height: 44)
.overlay(Text("Sign up").bold())
与 RoundedRectangle 类似,Capsule 类似胶囊的形状。胶囊的每一端都由一个半圆组成。您可以将它们用于按钮的绘制。
Capsule()
.fill(Color.green)
.frame(height: 44)
.overlay(Text("Sign up").bold())
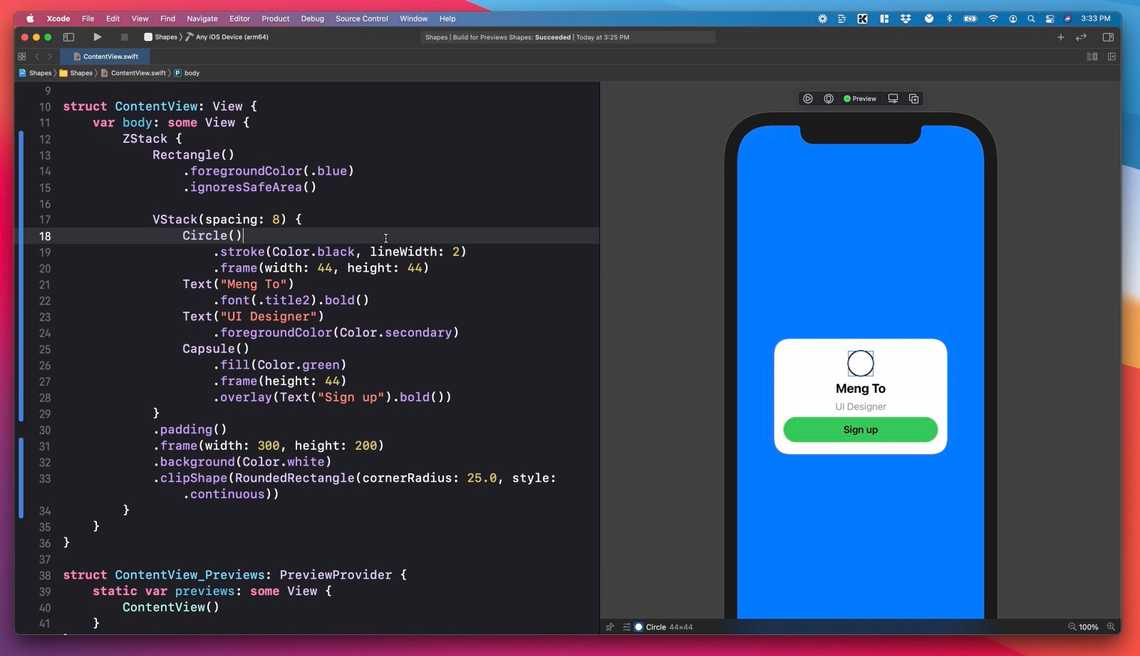
结合上述的的讲解,我们来完成一个如下图示意的案例,一个带有登录注册信息的简易卡片信息

ZStack {
Rectangle()
.fill(Color.blue).ignoresSafeArea()
VStack {
Circle()
.stroke(Color.black, lineWidth: 2)
.frame(width: 44, height: 44)
Text("Meng To").bold()
Capsule()
.foregroundColor(Color.green)
.frame(height: 44)
.overlay(Text("Sign up"))
}
.padding()
.background(Color.white)
.clipShape(RoundedRectangle(cornerRadius: 25.0, style: .continuous))
.padding()
}
关于本章节源码你可以关注「前端达人」公众号,回复 ”swa001“ 获取下载链接。

注:本文属于原创文章,版权属于「前端达人」公众号及 SwiftUI.cc 所有,谢绝一切形式的转载