动手练一练,做一个简单的天气预报应用(weather app three)【下】
August 11, 2022
1 min
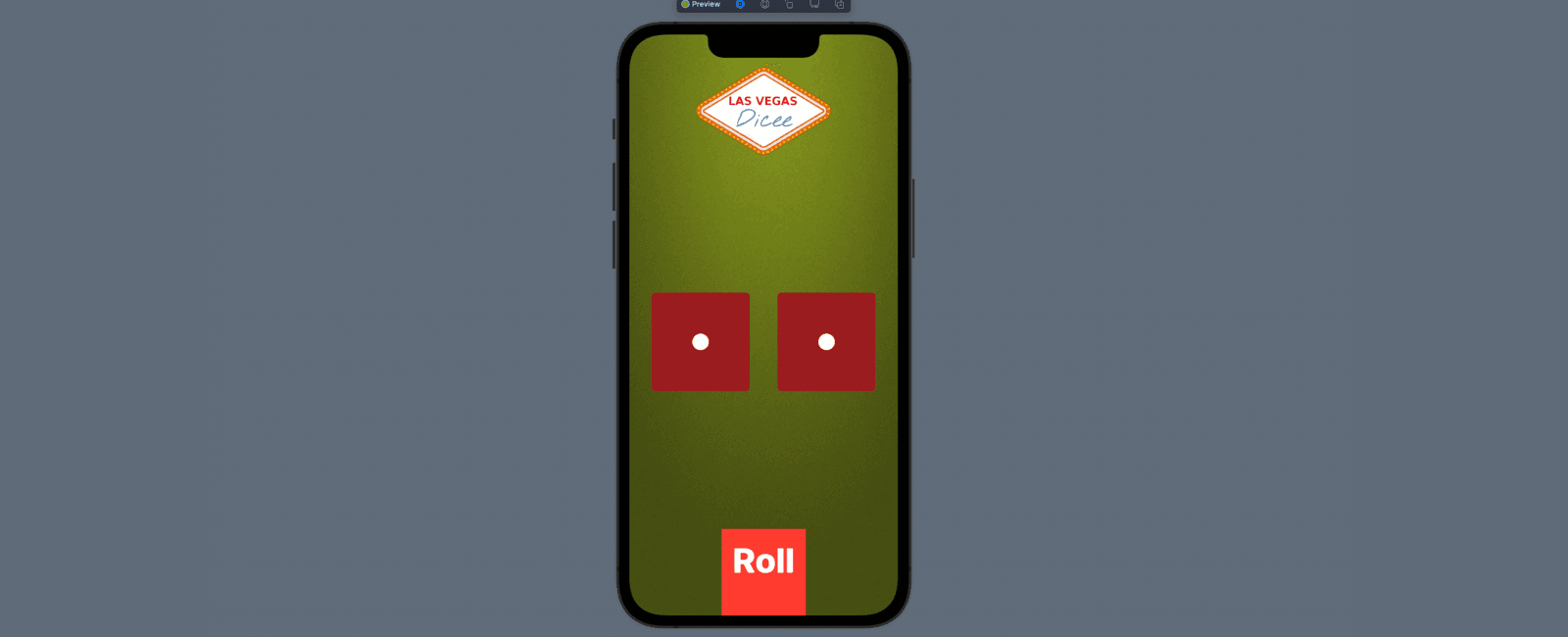
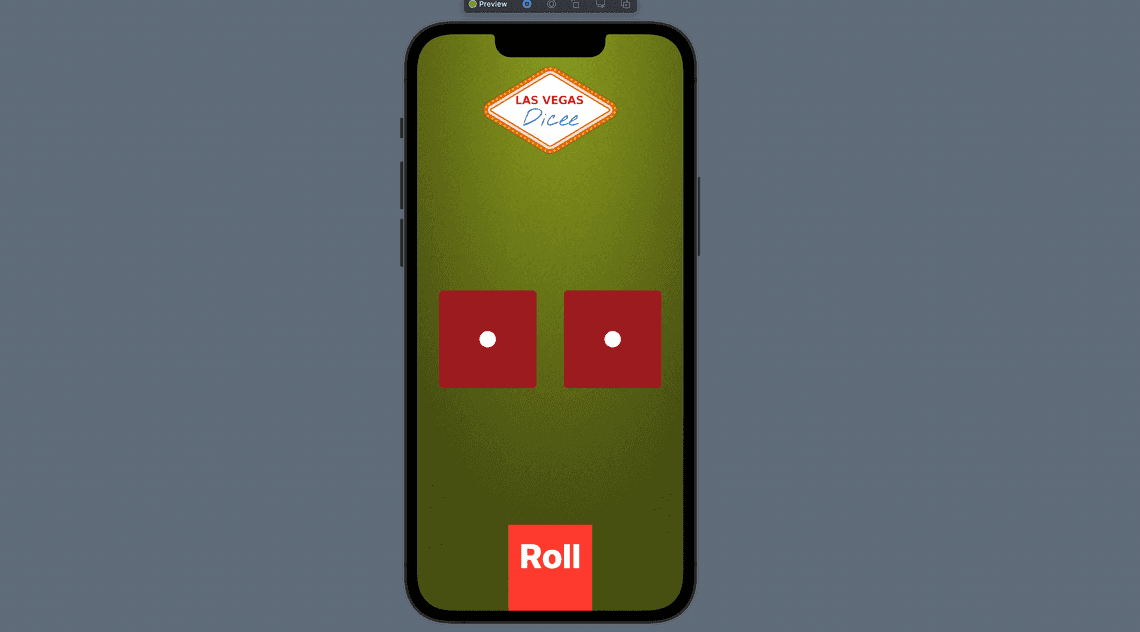
大家好,今天我们来完成一个扔骰子的案例,这个案例比较简单,如下案��例所示,有两个骰子,点击下方的按钮,就扔一次,随机显示骰子的数字。

如上图所示,这个布局比较简单,一个背景图的最上方是个LOGO图标,中间是两个骰子,最下方是个扔骰子的操作按钮。
首先我们创建一个名为 Dicee 的项目,打开 ContentView 文件开始编写,这里整体布局我们采取 ZStack 堆叠的方式进行布局,添加背景图像,如下所示:
ZStack {
Image("background")
.resizable()
.edgesIgnoringSafeArea(.all)
}
接下来我们来布局最上方的应用图标、骰子、和最下方的操作按钮,这里我们使用 VStack 的方式进行布局,将图标、骰子、操作按钮依次添加。
VStack {
Image("diceeLogo")
Spacer()
HStack {
//在这里添加骰子
}
.padding(.horizontal)
Spacer()
Button(action: {
//稍后编写按钮事件
}) {
Text("Roll")
.font(.system(size: 50))
.fontWeight(.heavy)
.foregroundColor(.white)
.padding(.all)
}
.background(Color.red)
}
这里有两个骰子,会随机显示不同的数字,为了方便调用,这里使用了 6张图片,每个数字代表一张图,通过传参的形式显示不同的数字,如下代码,我们单独定义了骰子的视图:
struct DiceView: View{
let n:Int
var body: some View{
Image("dice\(n)")
.resizable()
.aspectRatio(1,contentMode: .fit)
.padding()
}
}
接下来我们继续在代码里定义两个 @State 类型的变量,方便在按钮事件里动态更新变量,变量更新了,骰子也会随之动态更新
@State var leftDiceNumber = 1 @State var rightDiceNumber = 1
最后再定义按钮的事件,用来随机更改上面两个的变量值,这里我们使用了 Int.random 方法随机1~6之间的数
Button(action: {
self.leftDiceNumber = Int.random(in: 1...6)
self.rightDiceNumber = Int.random(in: 1...6)
}) {
Text("Roll")
.font(.system(size: 50))
.fontWeight(.heavy)
.foregroundColor(.white)
.padding(.all)
}
.background(Color.red)
到这里,一个简单的扔骰子的案例就到这里完成了,是不是很简单,最后贴上本案例完整的代码
import SwiftUI
struct ContentView: View {
@State var leftDiceNumber = 1
@State var rightDiceNumber = 1
var body: some View {
ZStack {
Image("background")
.resizable()
.edgesIgnoringSafeArea(.all)
VStack {
Image("diceeLogo")
Spacer()
HStack {
DiceView(n: leftDiceNumber)
DiceView(n: rightDiceNumber)
}
.padding(.horizontal)
Spacer()
Button(action: {
self.leftDiceNumber = Int.random(in: 1...6)
self.rightDiceNumber = Int.random(in: 1...6)
}) {
Text("Roll")
.font(.system(size: 50))
.fontWeight(.heavy)
.foregroundColor(.white)
.padding(.all)
}
.background(Color.red)
}
}
}
}
struct DiceView: View{
let n:Int
var body: some View{
Image("dice\(n)")
.resizable()
.aspectRatio(1,contentMode: .fit)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
注:本文属于原创文章,版权属于「前端达人」公众号及 SwiftUI.cc 所有,谢绝一切形式的转载
更多精彩内容,请关注「前端达人」