
如果您希望��在 WebView 中为您的应用程序添加代码高亮显示(类似代码编辑器的效果),有很多包可以帮助您实现这一需求。比如你可以尝试使用仅为 Swift 构建的包,例如 Highlightr 或 Splash,但它会增加代码的复杂性并影响 View 的性能。由于 WebView 基本上是一个 HTML 页面,因此您可以简单地使用 Javascript 第三方插件来实现。例如,Prism 或 Highlight.js 是两个最流行的语法高亮插件。在本教程中,我们将介绍如何使用 Highlight.js。
什么是 Highlight.js ?
Highlight.js 是一个 Javascript 插件库,支持多种语言的代码高亮,包括 Javascript、CSS、Typescript 和 Swift 等语言。除此之外它还提供超过 95 种显示风格供你选择。
确保在您的应用程序中有一个 WebView。上一篇文章里含有有关 WKWebView 的介绍,介绍了如何在项目里调用 WebView。
然后在你的 markdown 文件里包含代码代码片段的标记
var markdown = """
# Code highlighting in a WebView
When you build a site, it is important to respect the correct structure for your texts, images and buttons. That's because search engines will read your content and index it based on your structure. Some basic rules are:
- Every page needs an **h1** for title.
- Every page needs meta tags specifically for search engines: **title**, **description**, **keywords**, etc.
- Every image needs an **alt** properties to explain what the image is about. This is also great for accessibility.
```jsx
<img src="/images/logos/logo.svg" alt="logo" />
<h1>Design and code React apps</h1>
<p>
Don’t skip design. Learn design and code by building real apps with
React and Swift. Complete courses about the best tools.
</p>
In your parse function, wrap your HTML content with a head and a body.
func parse() -> String {
let parser = MarkdownParser()
let html = parser.html(from: markdown)
let htmlStart = "<HTML><HEAD></HEAD><BODY>"
let htmlEnd = "</BODY></HTML>"
return htmlStart + html + htmlEnd
}
# 链接样式文件 在 HEAD 标记之间,我们引用以下样式链接,我们的 webView 将会加载 Highlight.js 的样式内容,代码部分将会高亮显示。 ```html <link rel=\"stylesheet\" href=\"https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/default.min.css\">
除了默认的样式,你还可以引用其他的样式
<link rel=\"stylesheet\" href=\"https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/atom-one-dark.min.css\">
更多的样式效果,你可以在这个 Highlight.js demo 网站上看到所有的样式、
引入脚本文件
在 BODY 结束标记之前添加以下在 CDN 上的 Highlight.js 脚本,并执行相关的方法,如下所示:
<script src=\"https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/highlight.min.js\"></script> <script>hljs.highlightAll();</script>
最终完成后的代码
您可以通过正则表达式匹配出 HTML 中所有出现的代码标记来设置代码块的样式,然后使用 style 属性添加一些样式。以下代码是我的解析函数中的一个示例:
func parse() -> String {
let parser = MarkdownParser()
let html = parser.html(from: markdown)
let htmlStart = "<HTML><HEAD><link rel=\"stylesheet\" href=\"https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/atom-one-dark.min.css\"></HEAD><BODY style=\"padding: 40px; font-size: 20px; font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen,Ubuntu,Cantarell,Open Sans,Helvetica Neue,sans-serif\">"
let codeRegex = "<code.*?"
let contentWithCodeStyling = html.replacingOccurrences(of: codeRegex, with: "$0" + " style=\" margin-bottom: 20px; overflow: scroll; border-radius: 10px; padding: 20px; padding-right: 0; font-family: SF Mono,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen,Ubuntu,Cantarell,Open Sans,Helvetica Neue,sans-serif; font-size: 15px; font-weight: 500; line-height: 20px;", options: .regularExpression, range: nil)
let htmlEnd = "<script src=\"https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/highlight.min.js\"></script><script>hljs.highlightAll();</script></BODY></HTML>"
return htmlStart + contentWithCodeStyling + htmlEnd
}
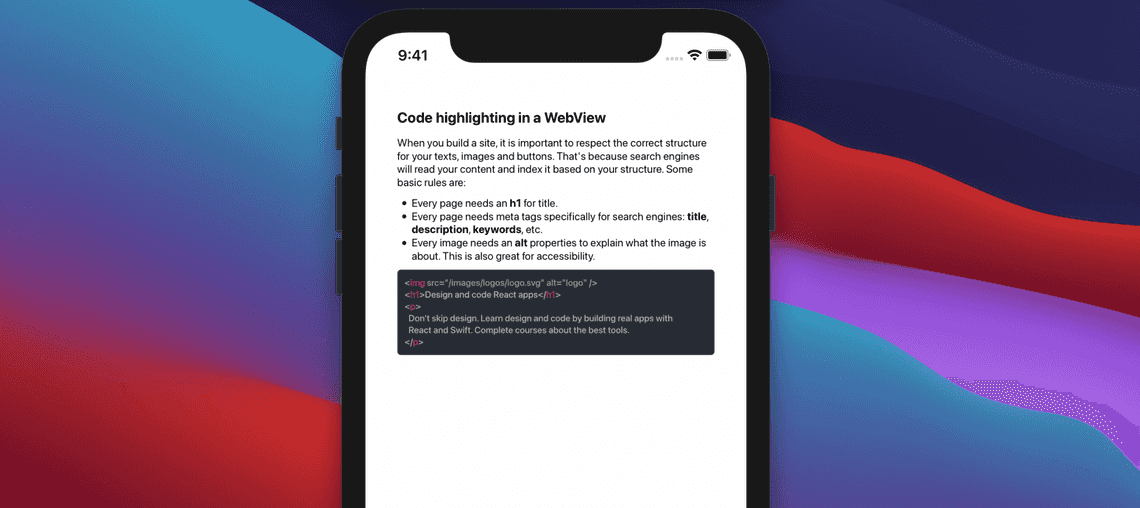
运行后的效果如下图所示:

版权声明
注:本文属于原创文章,版权属于「前端达人」公众号及 SwiftUI.cc 所有,谢绝一切形式的转载
更多精彩内容,请关注「前端达人」



