
文字处理在应用里非常常见,本篇文章将总结下如何使用 Text() 这个 API 。
1.1、显示简单的文字
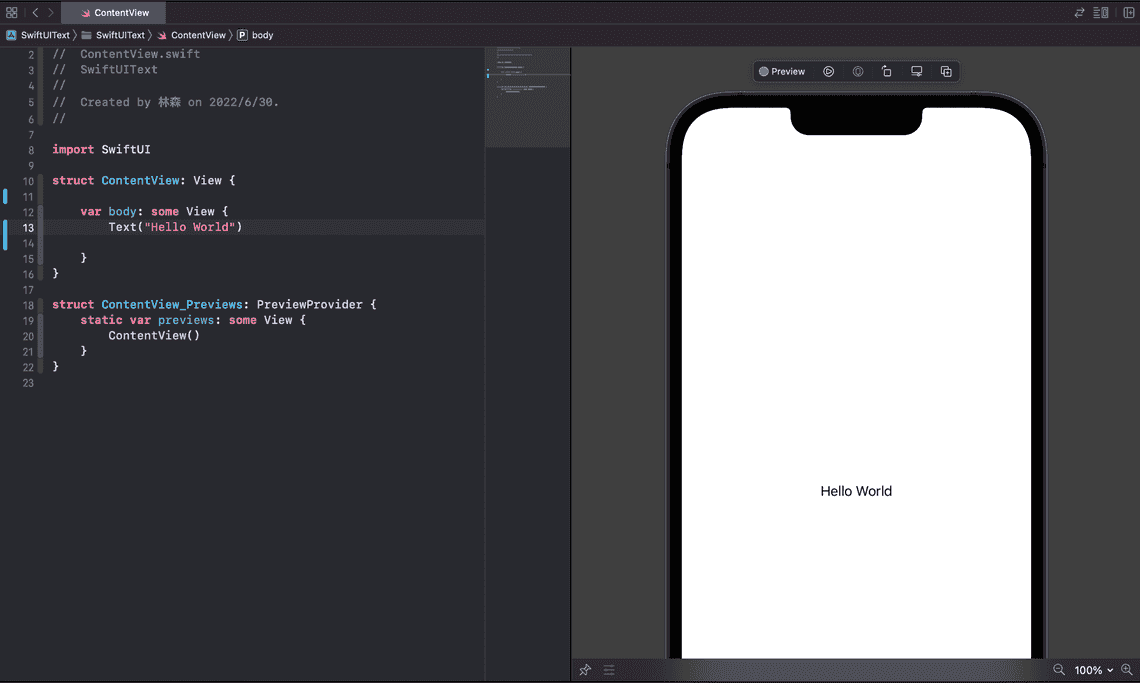
如果要显示一段简短的文字,很简单,初始化创建的项目就是一个很好的例子,如下所示:
Text(”Hello World”)

1.2、变更字型与颜色
在 SwiftUI 中有个比较专业的叫法「修饰器」(Modifiers),我们用此属性调整文字的颜色、粗细等。如果你想调整文字的粗细,你可以使用「fontWeight」修饰器,比如细粗属性,如下代码属性
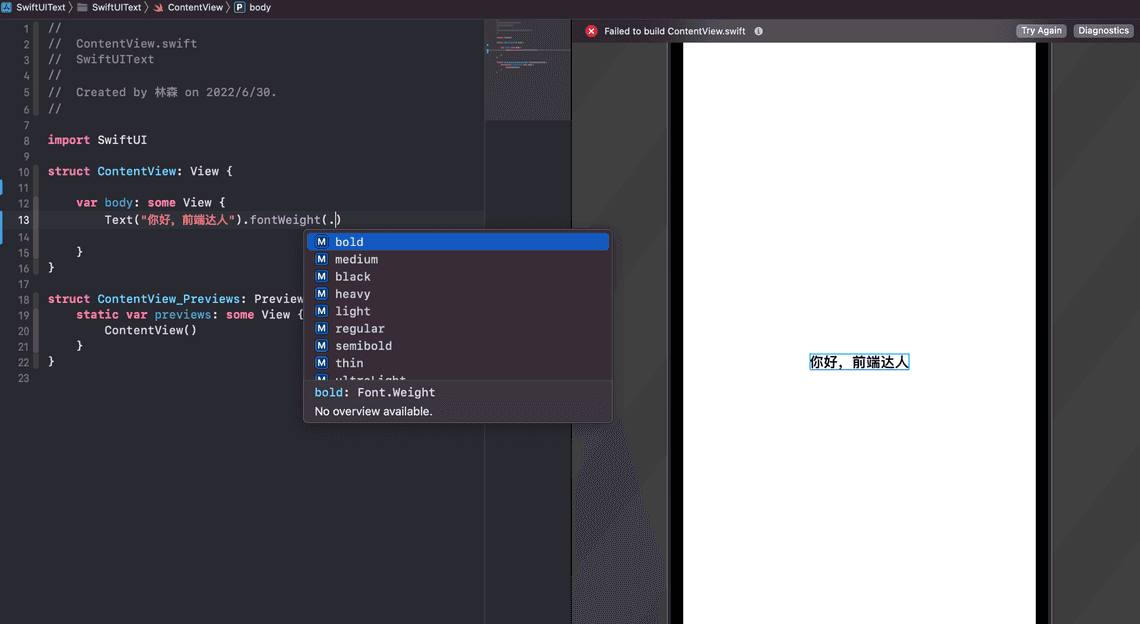
Text("你好,前端达人").fontWeight(.bold)

如果你想继续调整属性,更粗一些,在编辑内,Text的括号内,使用点语法,就会自动提示相关的属性,如下图所示,你可以选择「heavy」或 「black」

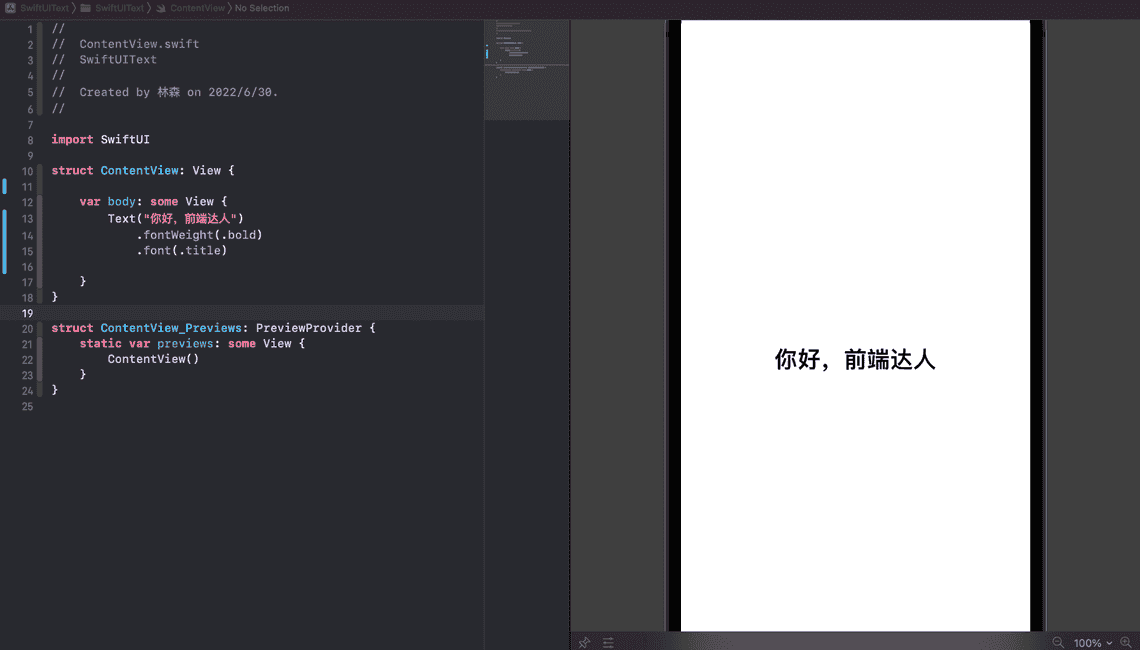
如果你想让文字更大一点,你可以使用类似前端JavaScript 一些框架的链式语法,使用「font」属性,如下代码所示:
var body: some View {Text("你好,前端达人").fontWeight(.bold).font(.title)}

SwiftUI 内建的文字样式包含:title、largeTitle、body 这几种属性,如果你希望字体更大一些的话,你可以使用 .largeTitle 属性。如果你想让字体更加圆滑,你可以使用 .rouned 属性。(英文字体才有效)
Text("hello,SwiftUI").fontWeight(.bold).font(.system(.title,design: .rounded))
除了使用系统内置样式属性外,你可能需要精确的控制字体的大小,示例代码如下:
.font(.system(size:20))
自定义文字的颜色,你需要使用「foregroundColor」修饰符
.foregroundColor(.green)
颜色名称是 SwiftUI 内置的颜色名称,你还可以自定义颜色的值,比如 RGBA 的颜色定义方式,如下代码所示
.foregroundColor(Color(red: 0.355, green: 0.104, blue: 0.104))
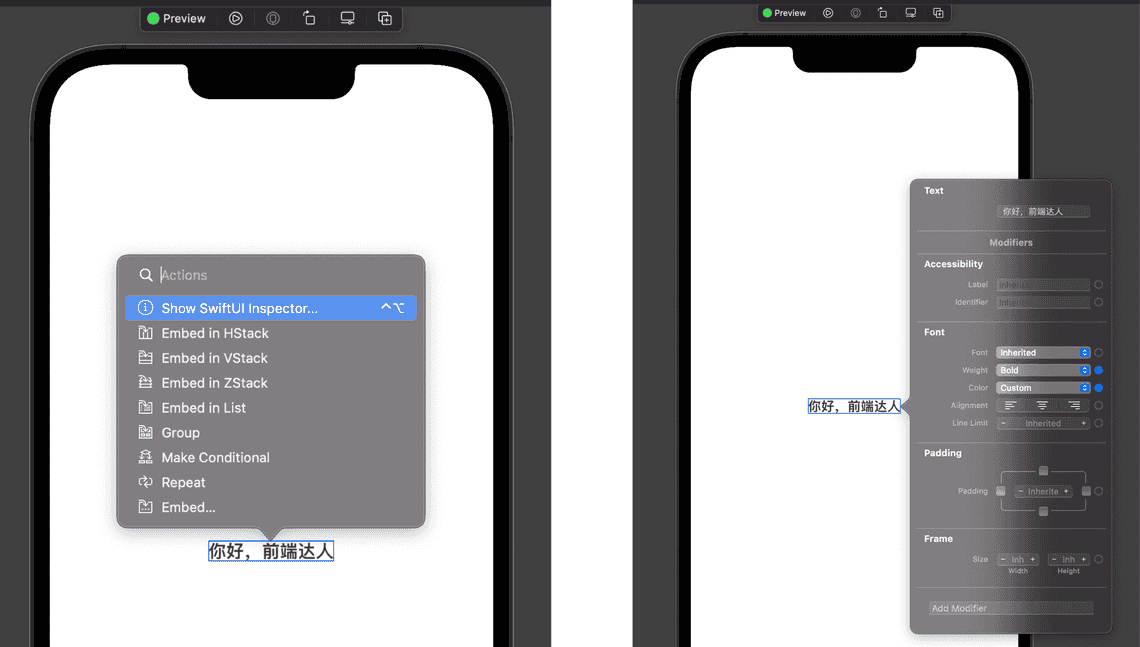
虽然我们都喜欢通过代码的形式控制组件的外观,同时 Xcode 又为我们提供了更灵活的可视化编辑模式,你可以在右边的预览视图里,选中你要编辑的组件,按住「command」键不放,同时用鼠标点击选中的文字,就会带出一个选择菜单(popver menu), 选择「Show SwiftUI Inspector」,然后你就可以可视化的编辑文本相关的属性了,如下图所示,进行相关的更改同时,代码也会同时进行更新。

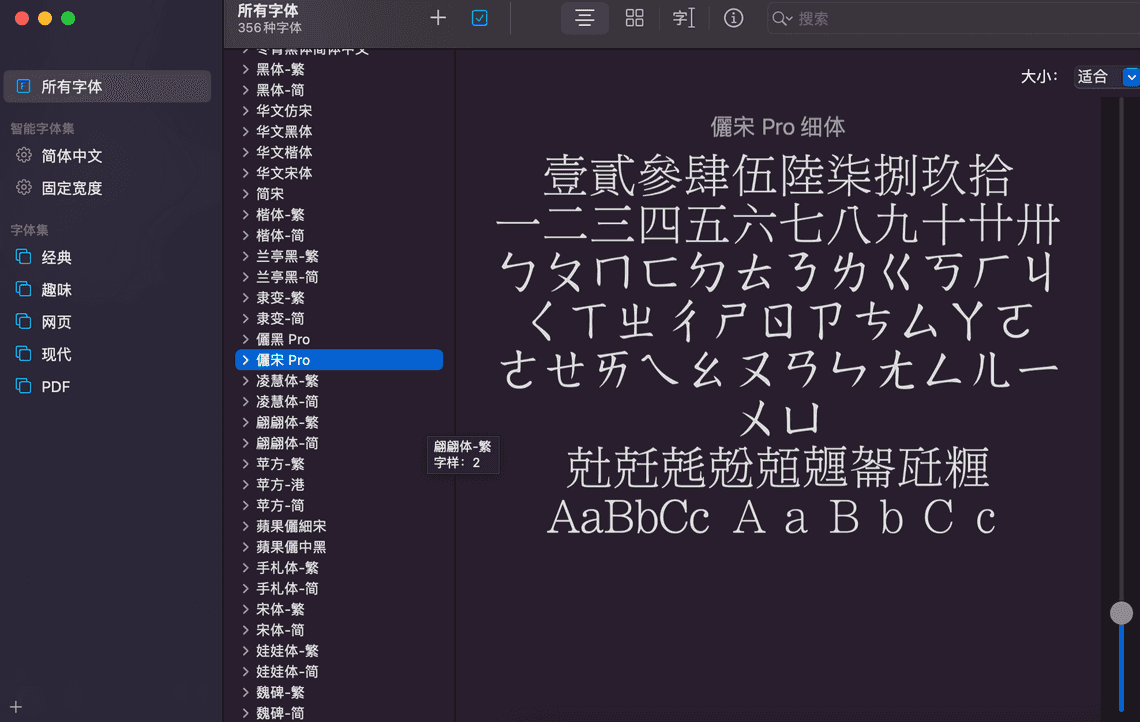
除了使用系统的默认字体,你还可以选择其他的字体类型,你可以通过以下方式找到你电脑系统安装的字体,「finder-应用程序-字体册」,并点击「字体册」查看系统安装了哪些字体

启用个性化的字体,你需要调整下代码,如下所示:
.font(.custom("简宋", size: 25))
1.3、多行文本的处理
如果你的文本很多,比如以下代码,你的文本有比较多的内容:
Text("SwiftUI 可帮助您利用 Swift 的强大功能在所有 Apple 平台上构建美观的应用程序,而且只需要极少的代码。只需使用一套工具和 API,您就可以在任何 Apple 设备上为所有人带来更好的体验。").fontWeight(.bold).font(.title).foregroundColor(.gray)
最终呈现的效果如下图所示

如果你想指定文本的对齐方式,你需要使用 multilineTextAlignment 修饰器,比如想文本居中对齐,你需要将值设定为「.center」,如下所示:
.multilineTextAlignment(.center)
在某些情况下,你需要只显示几行文本,其他的则省略,这时候,你需要使用 「lineLimit」 修饰器,显示 3 行,剩余的文本则用省略号代替
.lineLimit(3)
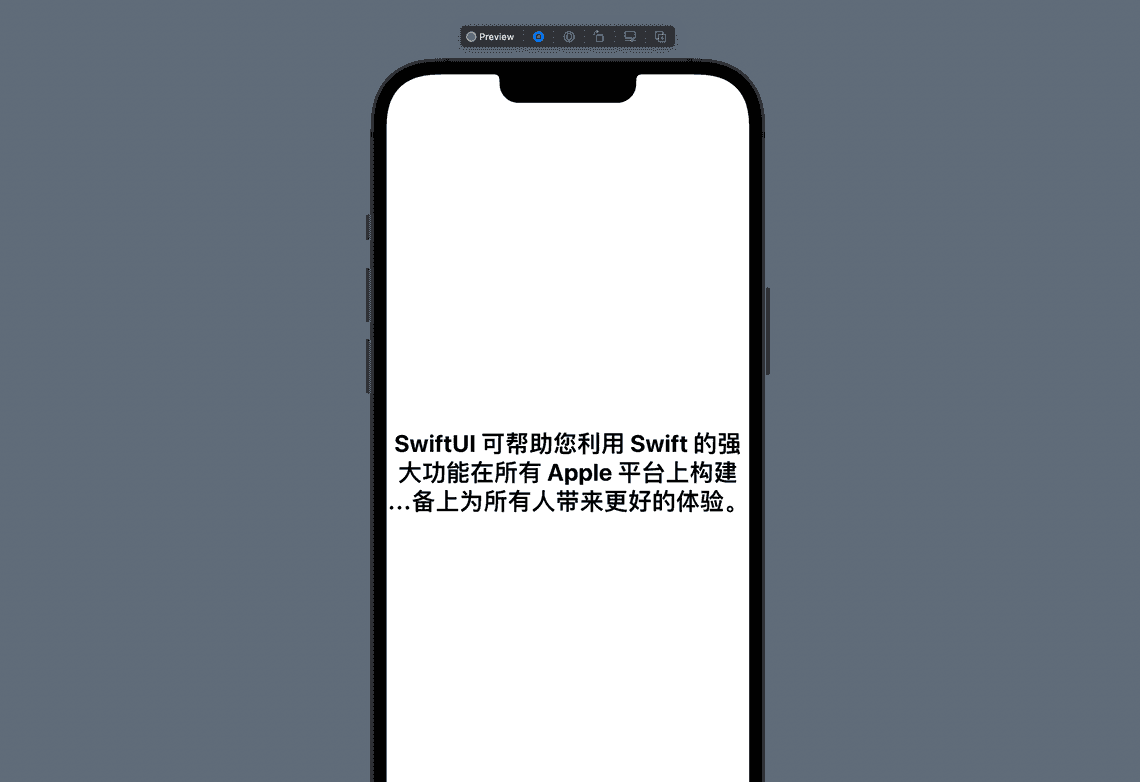
系统默认是尾部省略,如果你调整省略号省略的位置,比如末行头部省略(.head),中间省略(.middle),这是需要使用 「truncationMode」 修饰器,如下段代码所示:
.truncationMode(.head)
效果如下图所示:

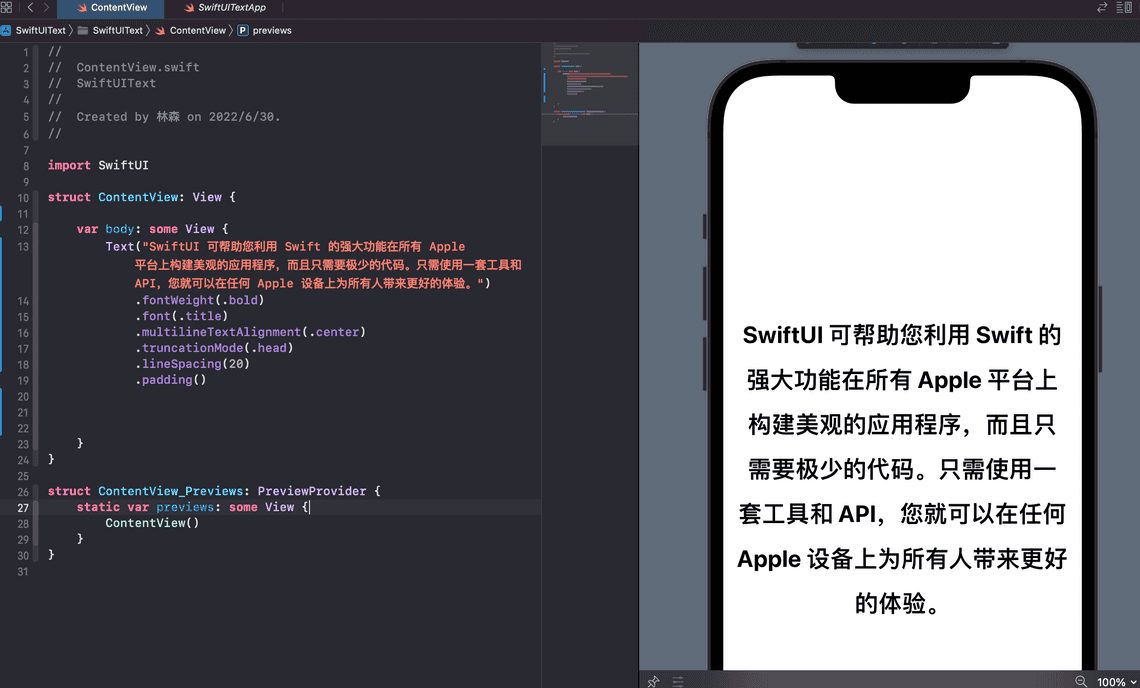
1.4、设定行距与间距
一行预设的行距能满足大多的需求,如果你想更改预设的行距,你可以使用「lineSpacing」修饰器来调整行距。
.lineSpacing(20)
如果你想在文本段落的周围留更多的空白,你可以使用 「padding」修饰器,示例代码如下:
.padding()
通过以上的调整,最终呈现的效果如下图所示:

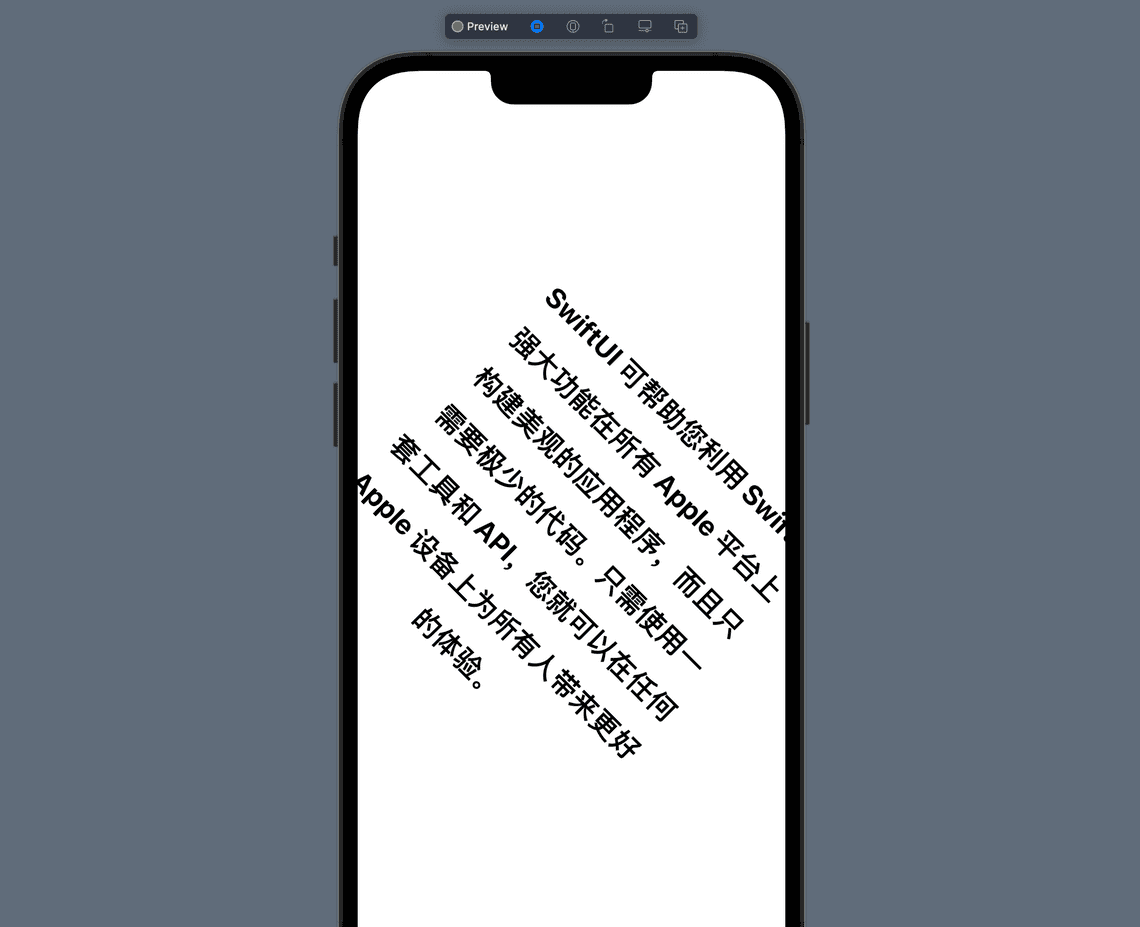
1.5、旋转文字
SwiftUI 框架提供了旋转 API,让你很轻松的选择文字,在这里你需要使用 「rotationEffect 」修饰器来旋转角度,如下所示:
.rotationEffect(.degrees(45))
旋转后的文字效果如下图所示:

如果不设置中心点,默认的中小点,则在段落的中心,如果想更改旋转的点(例如左上角),你可以如下修改代码:
.rotationEffect(.degrees(20),anchor: UnitPoint(x:0,y:0))
调整后的效果如下图所示:

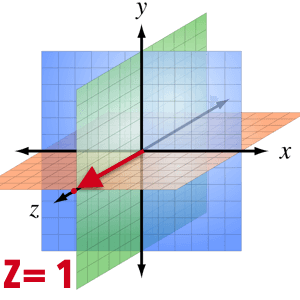
SwiftUI 框架不仅支持 2D 旋转,同时还支持 3D 旋转,这里我们需要使用「rotation3DEffect」修饰器,在了解之前,你需要了解 SwiftUI 的坐标系示意,如下图所示:

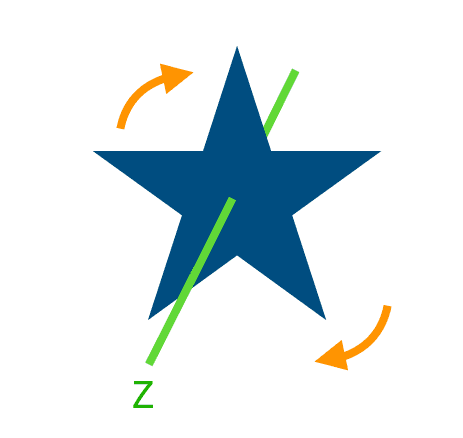
如果需要绕着 Z 轴,相当在手机屏幕,面对你的方向,左右旋转(相当2D旋转的效果),如下图所示;如果绕着 X 轴旋转,就相当往屏幕里面旋转;如果绕着Y轴旋转,就相当倾斜旋转。 如果你学过前端的 CSS3 的 3D 动画,对这个很容易理解,完全是一模一样的。

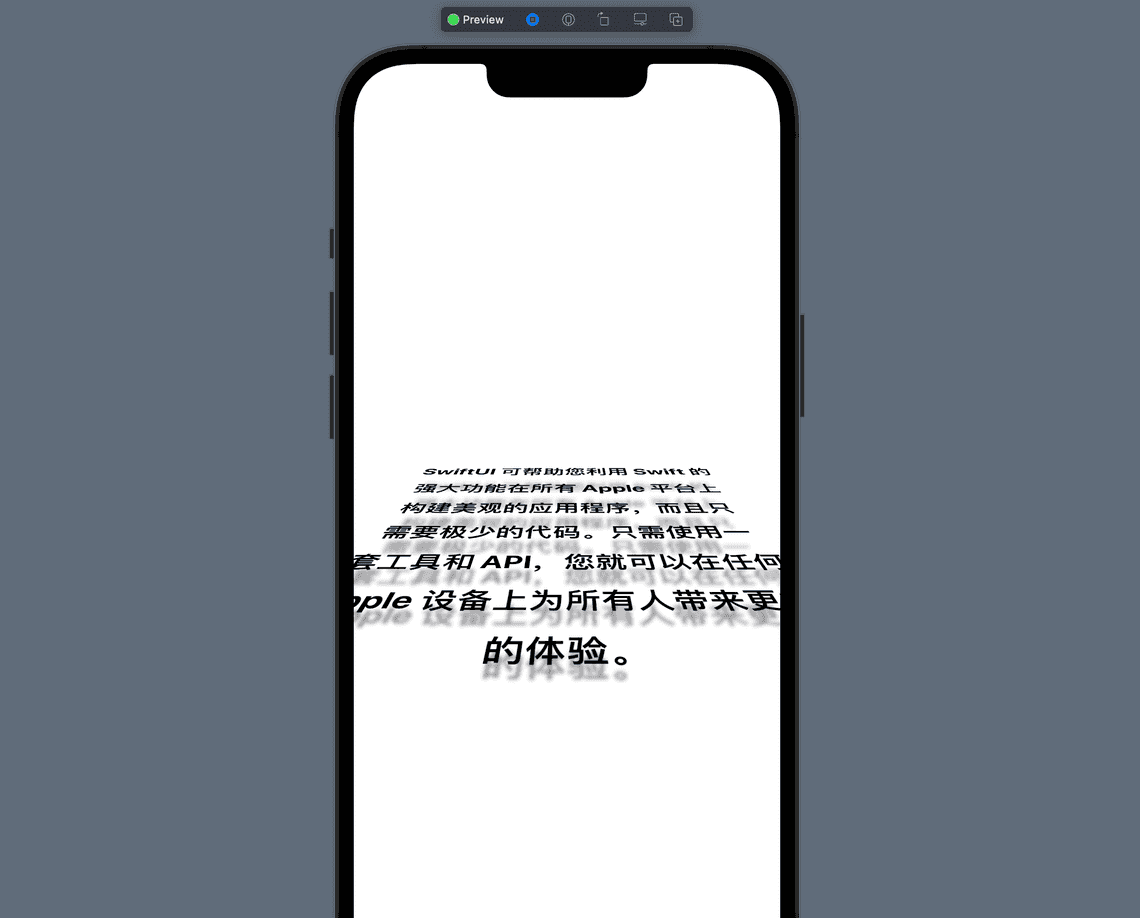
接下来,我们来做个示例,让文本绕着X轴选择,做出星球大战经典的透视效果(Star Wars Perspective Text)
.rotation3DEffect(.degrees(60), axis:(x:1,y:0,z:0))
完成后的效果如下图所示:

为了让效果更立体,添加一些阴影效果会更酷些,这里我们需要使用「shadow」修饰符,示例代码如下
.shadow(color: .gray, radius: 2, x: 0, y: 15)
完成后的效果如下图所示,是不是很酷呢

1.6、源码下载
关于本章节源码你可以关注「前端达人」公众号,回复 ”swa001“ 获取下载链接。

注:本文属于原创文章,版权属于「前端达人」公众号及 SwiftUI.cc 所有,谢绝一切形式的转载
Table Of Contents
Related Posts
其他技术
公众号:前端达人


